用css让obsidian中的扫描黑白文档融入笔记背景
从• Discord | "Diff geom notes :D" | Obsidian Members Group (OMG)学习到的小技巧
新建一个css文件:
.has-scan img {
mix-blend-mode : multiply
}
然后在笔记属性中添加:
---
cssclasses: has-scan
---
然后就可以在笔记的阅读视图下看到会跟随obsidian主题背景变化的图片了。
据作者说如果需要在实时视图中生效(但是在我这里没有生效, 原因未知),可以把css改为:
.has-scan .internal-embed.media-embed.image-embed.is-loaded {
background: var(--background-primary);
}
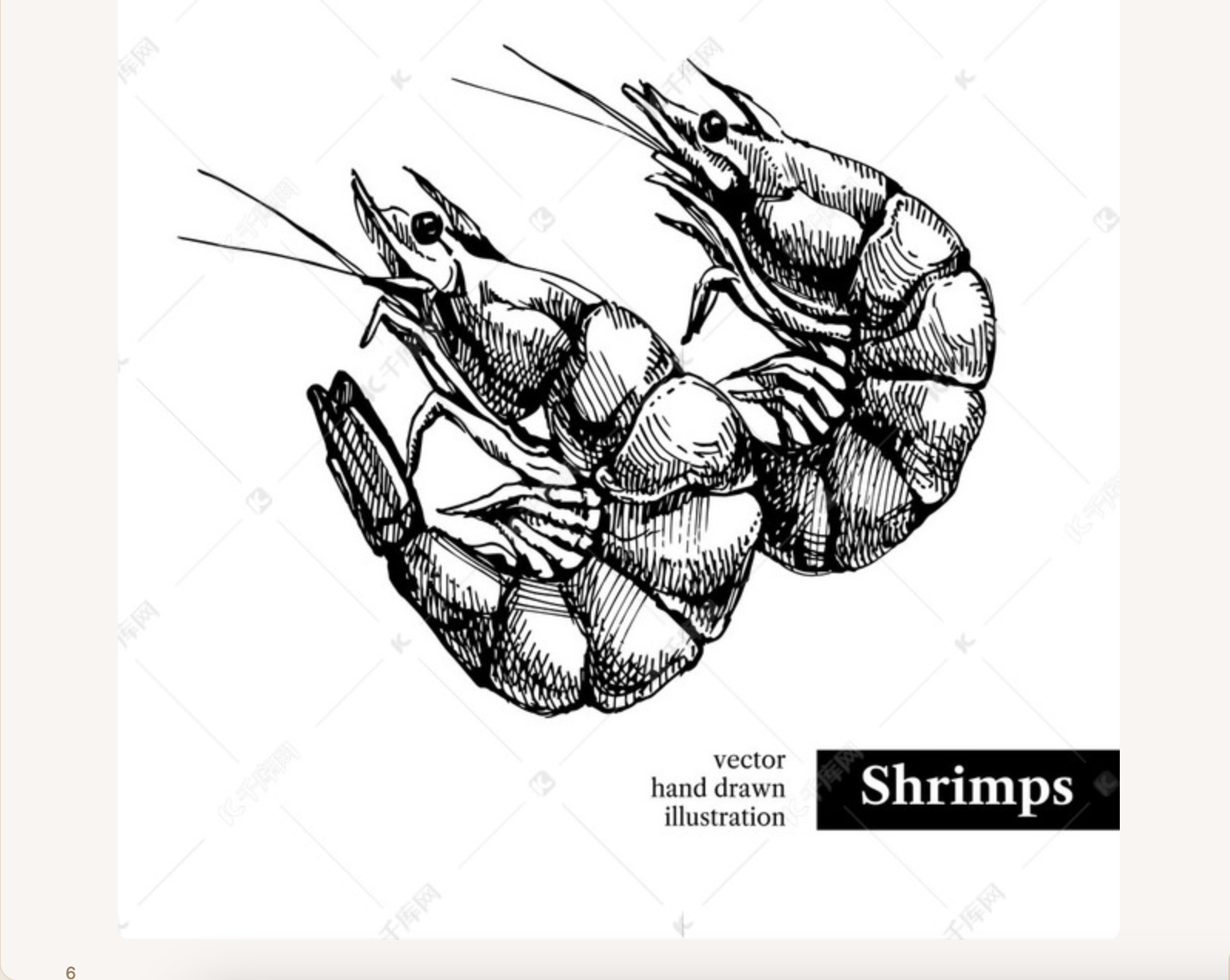
下面是效果展示:
| 未启用效果 | 启用后效果 |
|---|---|
 |
 |
这种方式特别适合扫描产生的黑白线稿图片。